SVG
1. Riferimenti
2. Introduzione
Questo articolo è frutto della mia personale esperienza di lavoro con le immagini vettoriali SVG e sarà aggiornato se nel corso del tempo noterò altre cose interessanti. Grazie in anticipo per l’attenzione.
Per lavorare con le immagini digitali esistono principalmente due formati:
- Vettoriale (file: SVG, EPS, PDF, AI) che definisce le immagini in modo numerico, tramite funzioni geometriche come linee, curve e forme.
- Raster (file: PNG, JPG, BMP) che definisce le immagini con una griglia di punti (pixel). Ogni pixel ha un valore specifico che determina il suo aspetto visivo.
2.1 Vantaggi del formato vettoriale
- Scalabilità: si possono ridimensionare senza perdita di qualità o nitidezza ossia è possibile ingrandire o rimpicciolire un’immagine vettoriale a qualsiasi dimensione desiderata senza sfocature o pixelature. Questo è particolarmente utile in situazioni in cui è necessario utilizzare l’immagine su diverse dimensioni di schermi o per la stampa ad alta risoluzione.
- Dimensioni: sono generalmente di dimensioni più ridotte rispetto alle immagini raster, specialmente quando si tratta di immagini complesse.
- Ideali per rappresentare grafici, loghi, icone ed elementi di testo, poiché garantiscono una precisione matematica.
2.2 Svantaggi del formato vettoriale
Ad oggi non è ancora adatto per rappresentare immagini complesse o dettagliate come fotografie o immagini con effetti di sfumatura complessi.
3. Struttura di un file SVG
Dal punto di vista di un utente che vuole fare aggiustamenti o risolvere problemi di visualizzazione di immagini vettoriali SVG, non occorre sapere in dettaglio come sono fatte internamente le istruzioni SVG ma solo alcune cose.
La realizzazione dell’immagine si effettua con applicazioni grafiche come Inkscape o Illustrator che hanno strumenti adatti: linea, pennello, testo, colore di riempimento, ecc. Alla fine si salva l’immagine vettoriale in un file.svg.
-
Se il file viene aperto in un browser o un visualizzatore di immagini, questo legge le istruzioni e riproduce l’immagine sullo schermo. In pratica mostra l’immagine.
-
Se il file è aperto con un editor di testo come Notepad o Visual Studio Code, si vedrà una struttura testuale che è possibile modificare e che contiene i seguenti nodi principali detti anche tags:
<svg>- definisce tutta l’immagine vettoriale che può essere anche inglobata in un file più grande, es: un documento html.<g>- (group) raggruppa le parti dell’immagine in una struttura per facilitarne la modifica, contiene uno o più path.<path>- elemento generico che definisce un tracciato cioè una forma che compone l’immagine: linea, cerchio, albero, nuvola, ecc.<defs>- elemento contenitore che definisce elementi grafici da usare più volte nell’immagine, ad esempio quando ci sono forme ripetitive.
4. Esempi
Seguono alcune immagini di esempio con una struttura SVG semplice, sempre compatibile con le diverse applicazioni. Si consiglia di osservarle ed eventualmente consultare la documentazione MDN per capire a cosa servono i tag contenuti.
Gli esempi sono un riferimento per confrontarli con altre immagini SVG che hanno problemi di visualizzazione per individuarne le cause.
Si può copiare il testo di questi esempi aprendoli singolarmente in una nuova scheda del browser, dove è possibile selezionarlo.
4.1 Esempio base
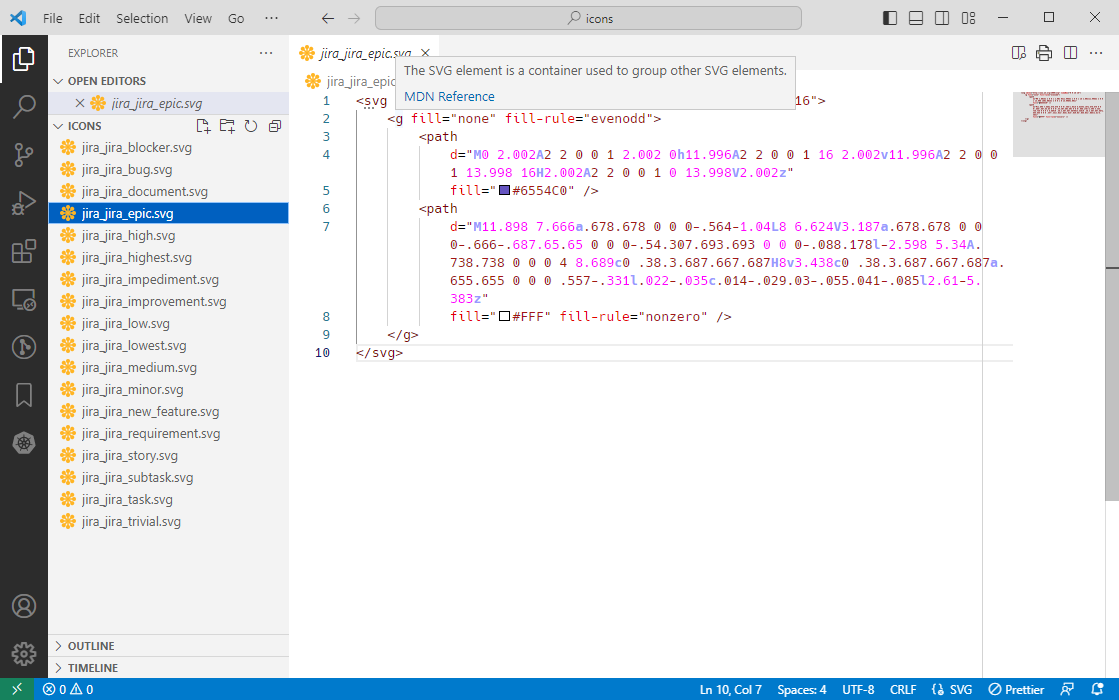
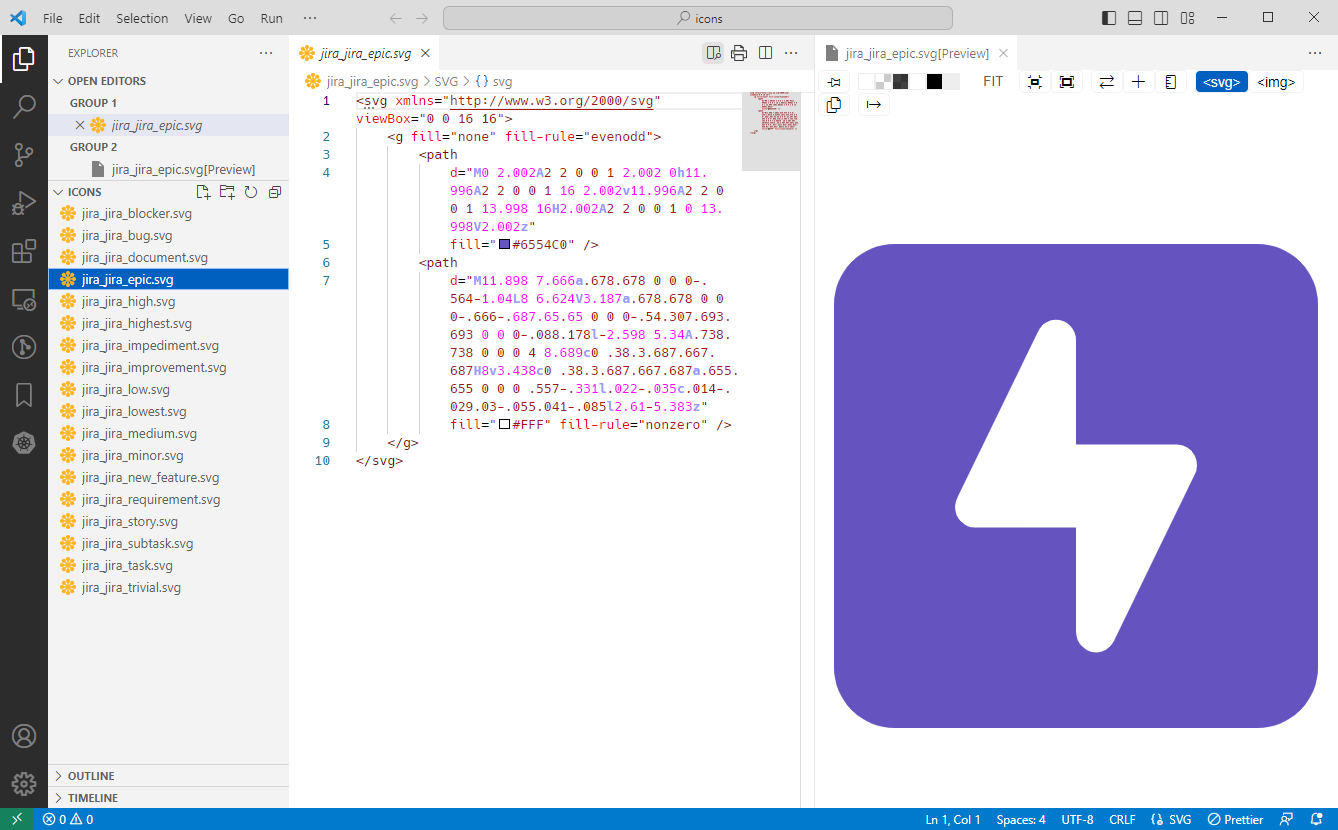
Un file.svg contenente un tag padre <svg> e un tag figlio <g> che a sua volta contiene due <path> . Definiscono l’immagine vettoriale del fulmine sulla destra:
La scelta tra fill-rule="evenodd" e fill-rule="nonzero" dipende dal risultato desiderato nell’area di riempimento del tuo elemento SVG. Entrambe le opzioni possono essere utilizzate per gestire la regola di riempimento all’interno di un percorso SVG, ma comportano comportamenti diversi.
fill-rule="evenodd"(pari e dispari): Questa regola di riempimento determina l’area che viene considerata interna o esterna al percorso del tuo elemento SVG. L’algoritmo verifica il numero di volte che il percorso attraversa se stesso. Se il numero di attraversamenti è pari, l’area è considerata esterna e viene riempita; se il numero di attraversamenti è dispari, l’area è considerata interna e viene riempita. Questo può essere utile per creare effetti di riempimento non convenzionali, come ritagliare parti dell’area di riempimento.fill-rule="nonzero"(non zero): Questa regola di riempimento assume che qualsiasi punto all’interno del percorso del tuo elemento SVG sia considerato appunto all’interno. Quindi, qualsiasi punto all’interno del percorso viene riempito, indipendentemente da quanti attraversamenti ci siano. Questa è la regola di riempimento predefinita in SVG e viene utilizzata nella maggior parte dei casi.
4.2 Esempio con defs
Il tag <defs> si usa per definire oggetti grafici da usare più volte nell’immagine vettoriale.
In questo esempio, il tag <defs> contiene un tag figlio <linearGradient ...> che definisce il gradiente grande dei colori arcobaleno avente id="XMLID_8_". Successivamente questo id="XMLID_8_" è usato una volta nell’immagine in un tag <rect> per creare un rettangolo riempito con questo gradiente. Essendo un defs, il gradiente potrebbe essere usato anche altrove nell’immagine:
5. SVG in Visual Studio Code
Visual Studio Code è un editor di codice quindi è molto utile per aggiornare i file svg.
Gli editor grafici come Inkscape permettono di creare le immagini vettoriali e salvano i file .svg. Durante il salvataggio possono aggiungere altri tag non utili per definire l’immagine, sono metadati che servono solo all’applicazione per salvare ad esempio lo stato di editing. A volte questi tag aggiuntivi danno problemi di visualizzazione quindi si possono rimuovere dopo aver salvato l’immagine destinata alla pubblicazione.
Per verificare la presenza dei metadati e quindi rimuoverli si può usare Visual Studio Code con dei plugin che facilitano l’operazione.
5.1 Plugin “SVG”
Aggiunge intellisense con help in linea per i tag svg.

5.2 Plugin “SVG Previewer”
Per verificare rapidamente con una preview, la correttezza dell’immagine.

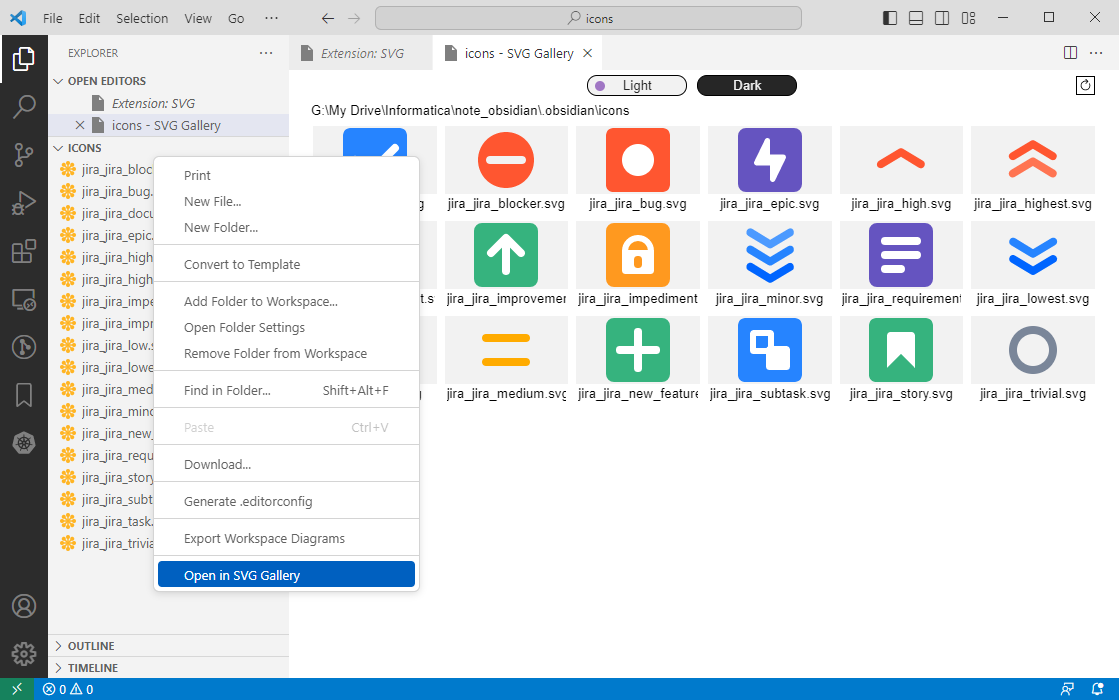
5.3 Plugin “SVG Gallery”
Mostra una gallery delle immagini contenute nella cartella aperta.

6. SVG in Inkscape
Inkscape è un editor SVG gratuito e open source che permette di creare immagini vettoriali. Ecco alcuni tool dell’editor che trovo particolarmente utili.
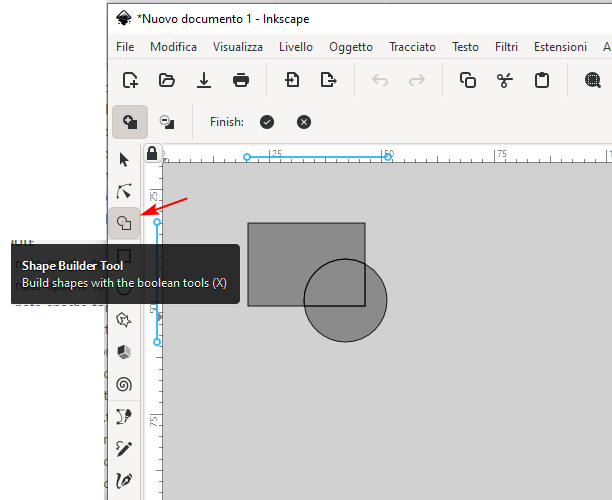
6.1 Shape Builder Tool
Uno strumento per creare forme stilizzate.

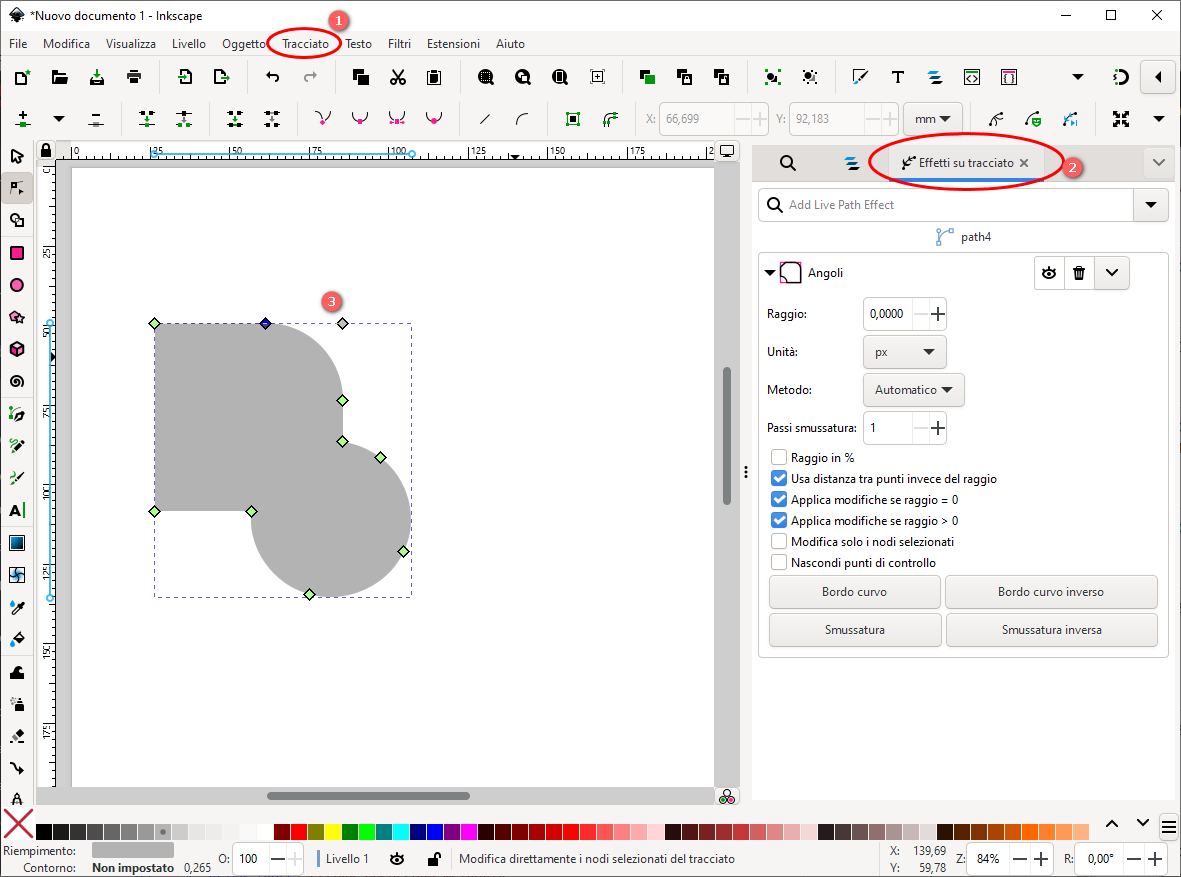
6.2 Effetti tracciato > Angoli
Strumento che permette di arrotondare gli angoli di una forma.

6.3 Rimuovere le funzioni di trasformazione in un svg
Per aver un’immagine svg semplificata e compatibile al massimo con qualsiasi software, è utile rimuovere da questa le funzioni di trasformazione che scalano, ruotano e traslano i suoi elementi rispetto ad un riferimento di coordinate 2D introdotto da Inkscape durante la fase di editing. Quindi procedere in questo modo:
- Allineare al centro della pagina l’immagine con lo strumento di allienamento.
- Selezionare l’immagine svg e fare ungroup (CTRL + U) e group (CTRL + G) così tutti i path vengono ricalcolati e le funzioni di trasformazioni rimosse. Si ha una immagine pulita, verificabile anche con l’editor dei tag svg di Inkscape.
- Salvare l’immagine e aprirla in Visual Studio Code per ripulire i tag dei metadati.
- Aggiungere al gruppo main
<g fill-rule="nonzero>.
6.4 Processo di creazione dell’immagine svg
- Creare la figura usando le forme di base (rettangoli, cerchi, ecc.), selezionare tutto e applicare lo Shape Builder Tool.
- Trasformare la figura da oggetto a tracciato usando la relativa funzione nel menu Tracciato.
- Semplificare la figura usando la relativa funzione nel menu Tracciato.
- Appiattire le funzioni di trasformazione come descritto nel capitolo precedente 6.3.
- Applicare l’effetto Angoli alla figura, selezionandola e usando la funzione: Tracciato -> Effetti Tracciato ->Angoli.